Pozn.: možná se vám, kromě transformací, bude hodit i znalost animací.

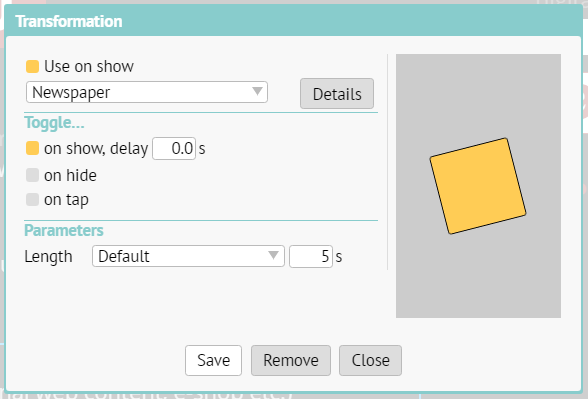
Význam jednotlivých voleb a nastavení:
- zaškrtávací políčko Use on show – nastavujete výchozí stav objektu, jestli má mít na začátku transformaci zapnutou nebo vypnutou. Příklad: pokud bude Use on show aktivní a v roletce si vyberete volbu Hidden on left (“skrytý vlevo”), začne objekt se zapnutou transformací, tj. ve stavu, který je popsaný názvem transformace (objekt bude na začátku skrytý vlevo). Po spuštění transformace na obrazovku přijede zleva. Pokud v popsané situaci nebude volba Use on show vybraná, objekt začne po načtení stránky s vypnutou transformací, tedy ve stavu, v jakém jste ho nakreslili. Po spuštění transformace pak odjede z obrazovky doleva a skryje se. Transformaci můžete spustit automaticky se zpožděním (viz dále) nebo zvnějšku pomocí akce Na dotek.
Roletka s výběrem typu transformace:
- Transparent – v základním stavu je objekt neviditelný (100% transparentní), v druhém stavu je viditelný
- Hidden on left | top | right | bottom – objekt skrytý za hranou obrazovky přijíždějící na vámi určené místo
- Transparent, moved left | right – mírný příjezd objekt zleva nebo zprava, z transparentního do viditelného stavu
- Zoomed up | down – zvětšení / zmenšení
- Newspaper – efekt příletu novin, jak znáte z filmů
- Specific – kdykoli chcete změnit parametry transformací na vlastní hodnoty
Pro lepší orientaci vidíte v pravé části okna náhled transformace. Když na náhled kliknete, vše se zopakuje.
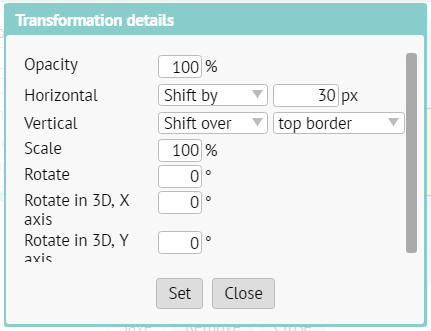
Chcete-li jakoukoli transformaci upravit na vlastní hodnoty, stiskněte tlačítko Details. Objeví se toto dialogové okno:

- Opacity – sytost. 0 % je zcela průhledný objekt, 100 % reprezentuje plně viditelný objekt
- Horizontal | Vertical – můžete nastavit posun objektu. Buď v pixelech, nebo posun přes hranu obrazovky. Pozor, důležité: Apple iOS v současné době obsahuje chybu, která způsobuje nefunkčnost transformace v situaci, kdy je na počátku objekt zcela neviditelný (typicky je mimo obraz a není z něj vidět ani jeden pixel). I když to lze obejít například zvětšením rámečku kolem objektu nebo využitím průhledných pixelů v obrázku PNG, připravili jsme pro zjednodušení právě varianty posunu “přes hranu obrazovky”, které tento problém řeší automaticky.
- Scale – zvětšení. Normální zvětšení je 100 %, pokud chcete, aby se objekt z malého proměnil ve velký, zadejte 1 %, pokud naopak má jakoby „spadnout“ na stránku, zadejte např. 500 %. Vhodné je kombinovat se sytostí.
- Rotate – otočení objektu
- Rotate in 3D – otočení objektu v prostoru
TOGGLE ON Část Toggle on říká, za jakých okolností se má transformace přepnout (vypnuto/zapnuto, resp. zapnuto/vypnuto).
On show, delay: pokud je nastaveno automatické spouštění při zobrazení, pak se transformace (se zpožděním v sekundách) spustí:
- pokud je objekt součástí stránkovaného článku, spustí se při přejití na tuto stránku
- pokud je objekt součástí plynule posouvaného článku, spustí se v okamžiku, kdy bude alespoň částečně vidět
- pokud je objekt součástí variabilního objektu, spustí se při přejití na jeho stav
Transformace také může být automaticky přehrána zpět v okamžiku, kdy objekt zmizí (čtenář přejde na jinou stránku, posune se, přepne variabilní objekt). K tomu slouží volba “on hide”. A pokud chcete, aby změna transformace byla podmíněna kliknutím (dotykem) uživatele, nepřehlédněte položku “on tap”. Pozor na kolize s nastavením akce na dotek.
PARAMETERS Pomocí Length nastavíte délku transformace (v sekundách) a navíc ještě můžete změnit styl pohybu:
- Default – výchozí způsob, objekt se rychle rozjede a před cílovou polohou mírně zpomalí
- Linear – objekt se od začátku do konce bude pohybovat zcela rovnoměrně
- Ease In – objekt se začne rozjíždět pomalu, do cílové polohy dorazí rychle
- Ease Out – objekt se začne pohybovat rychle, ale před cílovou polohou velmi zpomalí
- Ease In-Out – objekt se začne pomalu rozjíždět, pak se rychle pohybu, ale před cílovou polohou velmi zpomalí
- Overdrive – objekt se rychle rozjede, přes cílovou polohu přejede a pomalu se vrátí zpět do cílové polohy
Tlačítkem Remove můžete objektu transformaci odebrat.
Tip: Pomocí události On tap jiného objektu, který funguje jako tlačítko, můžete transformovaný objekt ovládat.