Pozn.: možná se vám, kromě animací, bude hodit i znalost transformací.

Význam jednotlivých voleb a nastavení:
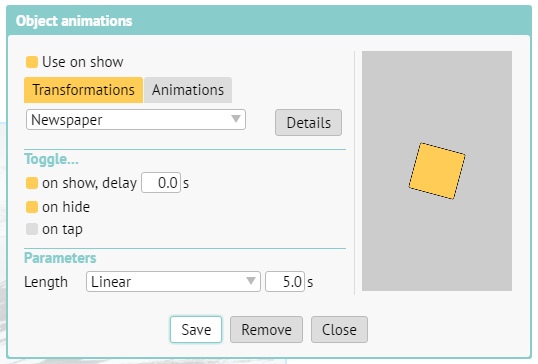
- zaškrtávací políčko Use on show – nastavujete, jestli má být na začátku animace u objektu zapnutá nebo ne. Příklad: pokud bude Use on show aktivní a v roletce si vyberete volbu Pulsing, začne objekt při načtení stránky pulsovat. Pokud v popsané situaci nebude volba Use on show vybraná, objekt bude po načtení stránky v klidu a animaci spustíte buď z vnějšku (pomocí akce “Na dotek”), nebo se zpožděním (viz dále).
Pro lepší orientaci vidíte v pravé části okna náhled animace.
Roletka s výběrem typu animace:
- Dimming – cyklické pohasínání objektu
- Flashing – blikání
- Pulsing – pulsování
- Spinning right | left – otáčení objektu
- Spinning 3D – otáčení v prostoru
- Spinning and wait – otočení s pauzou
- Horizontal shake – zatřesení objektem
TOGGLE ON Část Toggle on říká, za jakých okolností se má animace spustit nebo naopak vypnout.
On show, delay: pokud je nastaveno automatické přepnutí stavu animace při zobrazení, pak se animace (se zpožděním v sekundách) přepne:
- pokud je objekt součástí stránkovaného článku, přepne se animace při přejití na tuto stránku
- pokud je objekt součástí plynule posouvaného článku, přepne se animace se v okamžiku, kdy bude alespoň částečně vidět
- pokud je objekt součástí variabilního objektu, přepne se animace při přejití na jeho stav
Animace také může být přepnuta v okamžiku, kdy objekt zmizí (čtenář přejde na jinou stránku, posune se, přepne variabilní objekt). K tomu slouží volba “on hide”. Pokud chcete vypnout nebo zapnout animaci podle kliknutí (dotyku) uživatele, nepřehlédněte položku “on tap”. Pozor na kolize s nastavením akce Na dotek.
PARAMETERS Pomocí Length nastavíte délku animace (v sekundách) a navíc ještě můžete změnit styl pohybu:
- Default – výchozí způsob, objekt se rychle rozjede a před cílovou polohou mírně zpomalí
- Linear – objekt se od začátku do konce bude pohybovat zcela rovnoměrně
- Ease In – objekt se začne rozjíždět pomalu, do cílové polohy dorazí rychle
- Ease Out – objekt se začne pohybovat rychle, ale před cílovou polohou velmi zpomalí
- Ease In-Out – objekt se začne pomalu rozjíždět, pak se rychle pohybu, ale před cílovou polohou velmi zpomalí
- Overdrive – objekt se rychle rozjede, přes cílovou polohu přejede a pomalu se vrátí zpět do cílové polohy
Tlačítkem Remove můžete objektu animaci odebrat.
Tip: Pomocí události On tap jiného objektu, který funguje jako tlačítko, můžete animaci ovládat.