Základní rozvržení (layout) článku je pro iPad (a další tablety velkosti 7 až 10“), tzn. buď 768 x 1024 nebo 1024 x 768. Toto rozvržení dobře poslouží i pro iPad s rozlišením retina (a obecně i další tablety, které mají dvojnásobné rozlišení pixelů).
Vedle základního rozvržení můžete pro každý článek založit i alternativní rozvržení pro mobilní telefony.
Pokud vaše čtečka bude univerzální pro iPad i iPhone a nebudete zakládat alternativní rozvržení, bude uživatel na iPhonu prohlížet stejná (tedy zmenšená) data. Podobné je to i v čtečce pro tablety/telefony Android.
Jestliže však alternativní rozvržení pro telefony vytvoříte, můžete uživatelům iPhone a telefonů s Androidem poskytnout lepší grafické zpracování vašeho vydání.
Založení rozvržení pro telefony
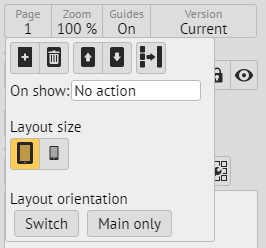
Klepněte na číslo strany a zobrazte tak nabídku pro práci s jednotlivými stránkami:

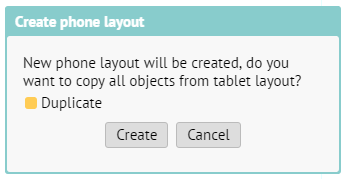
Je označena ikona tabletového rozvržení (zároveň je naznačeno, zda je rozvržení na šířku nebo na výšku). Klepnutím na ikonu telefonního rozvržení vyvoláte dialogové okno:

Volbou Duplikovat můžete požadovat, aby všechny objekty z tabletového rozvržení byly zkopírovány i do rozvržení pro telefon. Jelikož rozvržení pro telefon má základní velikost 320 x 480, jsou všechny objekty zmenšeny automaticky na polovinu.
Přepínání mezi rozvrženími
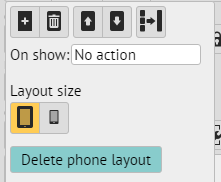
Jakmile pro článek existují obě rozvržení, můžete ve stejné nabídce mezi nimi přepínat. Pokud máte zobrazeno tabletové (výchozí) rozvržení, můžete telefonní odstranit:

Textové styly v alternativních layoutech
Každý textový styl má po založení alternativního layoutu dvě podoby: ta telefonní vznikne z tabletové a zmenšením na polovinu. To už bývá většinou příliš málo, ale můžete písmo opět zvětšit. Budete pak muset upravit velikost jednotlivých textových rámců tak, aby se do nich zvětšené písmo vešlo.