Variabilní objekt je taková skupina objektů, kdy je však vždy viditelný pouze jeden z nich.
Nejdříve vyberte objekt (nebo skupinu), který chcete používat jako variabilní (vícestavový), a pak klepněte na ikonu ![]() . V levém panelu nově vidíte seznam „Variable object“, ve kterém budou vypsány všechny stavy – na počátku má objekt jediný stav. Nyní v tomto panelu klepněte na ikonu +, čímž dojde k zduplikování vybraného stavu.
. V levém panelu nově vidíte seznam „Variable object“, ve kterém budou vypsány všechny stavy – na počátku má objekt jediný stav. Nyní v tomto panelu klepněte na ikonu +, čímž dojde k zduplikování vybraného stavu.
Poklepejte na objekt (který je nyní znázorněn stejně jako skupina), čímž vybraný stav otevřete pro úpravy. Objekt, který je v tomto stavu umístěn, můžete nyní editovat: tzn. pokud je to například obrázek, poklepáním vyvoláte dialog pro změnu zdroje obrázku.
Variabilní objekt může mít libovolné množství stavů. Jejich pořadí nastavujete šipkami ![]() pod seznamem stavů. Kterýkoli stav také můžete odebrat klepnutím na ikonu křížku.
pod seznamem stavů. Kterýkoli stav také můžete odebrat klepnutím na ikonu křížku.
Tip: Stavem variabilního objektu může být také skupina objektů, např. obrázek s popiskem, nebo více obrázků s více texty. Je snazší vytvářet variabilní objekty tak, že nejdříve vytvoříte typický stav (např. seskupený obrázek s popiskem). Pokud je stavem variabilního objektu jednoduchý objekt (text, obrázek…) a vy potřebujete do stavu přidat více objektů, změňte nejdříve jednoduchý objekt na skupinu ikonou Group (=vytvoříte „skupinu“ z jednoho objektu).
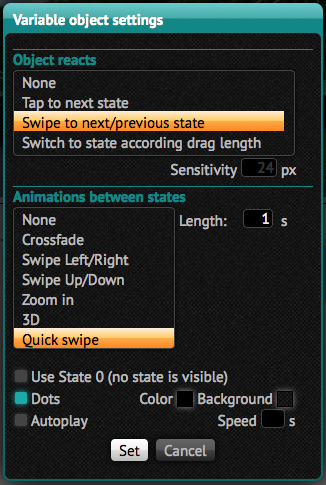
Klepnutím na ikonu ![]() otevřete nastavení variabilního objektu.
otevřete nastavení variabilního objektu.

Zde můžete zvolit, jak bude variabilní objekt reagovat při prohlížení:
- None – objekt není sám o sobě aktivní. Jeho stavy je nutné přepínat pomocí akcí jiných objektů (viz dále)
- Tap to next state – klepnutí na objekt přepne stav do následujícího
- Swipe to next/previous state – tažení přes objekt přepne na další/předchozí stav
- Switch to state according drag length – táhnutí přes objekt postupně přepíná mezi stavy. Položka Sensitivity určuje citlivost. Čím více, o tolik více musí čtenář přejet prstem, než se zobrazí další stav.
Animace mezi stavy Zde můžete vybrat, jaký způsob animace bude použit při přechodu mezi jednotlivými stavy:
- None – žádná animace, následující stav se zobrazí ihned
- Crossfade – prolnutí
- Swipe Left/Right – při přechodu na stav s vyšším pořadím starší stav odjede vlevo a novější přijede zprava
- Swipe Up/Down – to samé ve vertikálním směru
- Zoom in – původní stav je zvětšen směrem k uživateli, nový jej nahradí zezadu
- 3D – objekty se pohybují v prostoru
- Quick swipe – rychlý pohyb vlevo/vpravo s prolnutím
U všech efektů lze nastavit jejich délku pomocí parametru Length. Délka je v sekundách.
Položka Use State 0 zapíná speciální Stav 0, ve kterém není vidět žádný stav objektu. Použití je vysvětleno v článku Variabilní objekty, pokročilé techniky
Položka Dots slouží k zobrazení puntíků pod variabilním objektem. Pomocí Color vyberte jejich barvu, můžete také zvolit barvu pozadí pod puntíky volbou Background, případně zde nastavte barvu na [No color]. Zobrazení puntíků můžete otestovat v náhledu. Jsou zobrazeny v dolní části variabilního objektu v pruhu o výšce 16 px. Pokud chcete dosáhnout toho, že puntíky nebudou překrývat jednotlivé stavy, můžete na závěr celý variabilní objekt právě o 16 pixelů na výšku zvětšit.
Položka Autoplay zapne automatické přepínání jednotlivých stavů po té, co je objekt zobrazen. Rychlost se zadává jako čas mezi přepnutími jednotlivých stavů v sekundách.
Alternativní vytváření variabilních objektů
Druhou možností, jak vytvářet variabilní objekty, je nakreslit si jednotlivé objekty samostatně. Pak je označte myší (v požadovaném pořadí a se stisknutou klávesou Shift) a teprve potom stiskněte tlačítko ![]() – jednotlivé objekty budou jednotlivými stavy, všechny budou umístěny do levého horního rohu vzniklého variabilního objektu.
– jednotlivé objekty budou jednotlivými stavy, všechny budou umístěny do levého horního rohu vzniklého variabilního objektu.
Variabilní objekt můžete také rozdělit stejně, jako jakoukoli jinou skupinu tlačítkem ![]() – jednotlivé stavy budou následně vyskládány vedle sebe. Toho lze využít k tomu, že můžete jednotlivé objekty upravit a posléze znovu seskupit do variabilního objektu.
– jednotlivé stavy budou následně vyskládány vedle sebe. Toho lze využít k tomu, že můžete jednotlivé objekty upravit a posléze znovu seskupit do variabilního objektu.