V samostatném článku můžete prostudovat nastavení barev aplikace a typů náhledů. Zde se budeme věnovat designu obsahu s přehledem digitálních vydání, ukázku vidíte na obrázku.

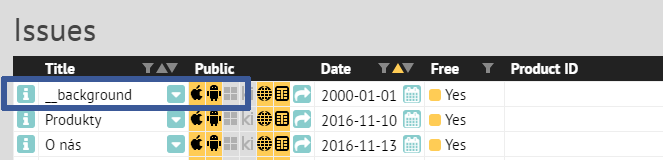
Možnost nastavovat vlastní design mají všichni zákazníci s tarifem Triobo Professional. Ti vidí v přehledu vydání své digitální publikace speciálně pojmenované vydání (viz obrázek), které obsahuje jediný článek.

Článek v tomto vydání rozklikněte, abyste se dostali do editoru. Vidíte stránku, která definuje design čtečky, pozadí pod přehledem vydání (viz první obrázek v tomto článku).
TIP: nebudete-li mít vybraný žádný objekt, použijte klávesovou zkratku W, abyste viděli rámce všech objektů na stránce.
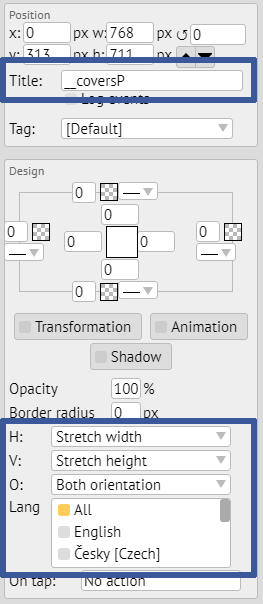
Stránka obsahuje (prázdný) objekt, který se jmenuje __coversP. Ten je důležitý, protože v něm se vykreslují jednotlivá vydání. Tento objekt byste neměli smazat (výjimka je popsaná níže). Abyste objekt viděli, můžete si pomoct klávesovou zkratkou W. Doporučujeme, aby byl tento objekt umístěn úplně nahoře “v popředí” (ve smyslu vrstev).

Na screenshotu si také všimněte druhého modrého rámečku dole. Ukazuje odlišnost editoru platnou právě pro tvorbu vlastního designu čtečky. Protože strana s přehledem vydání může být zobrazena na displejích různé šířky/výšky (web, tablety Apple, Android, okenní aplikace pro Windows 10 atd.), neplatí zde sazba v absolutních souřadnicích, ale vše se ukotvuje relativně k rohům obrazovky, nebo k jejímu středu.
U každého objektu (nebo skupiny objektů) můžete nastavit:
- Horizontálně: ukotvit doleva (výchozí), ukotvit na střed, ukotvit doprava nebo roztáhnout do šířky podle umístění levé a pravé hrany objektu.
- Vertikálně: ukotvit nahoru (výchozí), ukotvit na střed, ukotvit dolů nebo roztáhnout na výšku podle umístění horní a dolní hrany objektu.
- Objekt: zda bude objekt viditelný jen při orientaci tabletu na výšku, na šířku nebo viditelný vždy (výchozí nastavení). Tímto způsobem můžete snadno udělat odlišné designy pro odlišné natočení displeje.
- Lang: u čteček s podporou vícejazyčnosti můžete při tvorbě designu určit, ve které jazykové verzi (resp. verzích) se má daný objekt zobrazit.
TIP: pro přehlednější práci využijte štítky (tagy) – abyste si mohli podle potřeby skrýt některé objekty a pak je snadno zase zobrazit.
Jak nahradit obálky vydání svou grafikou?
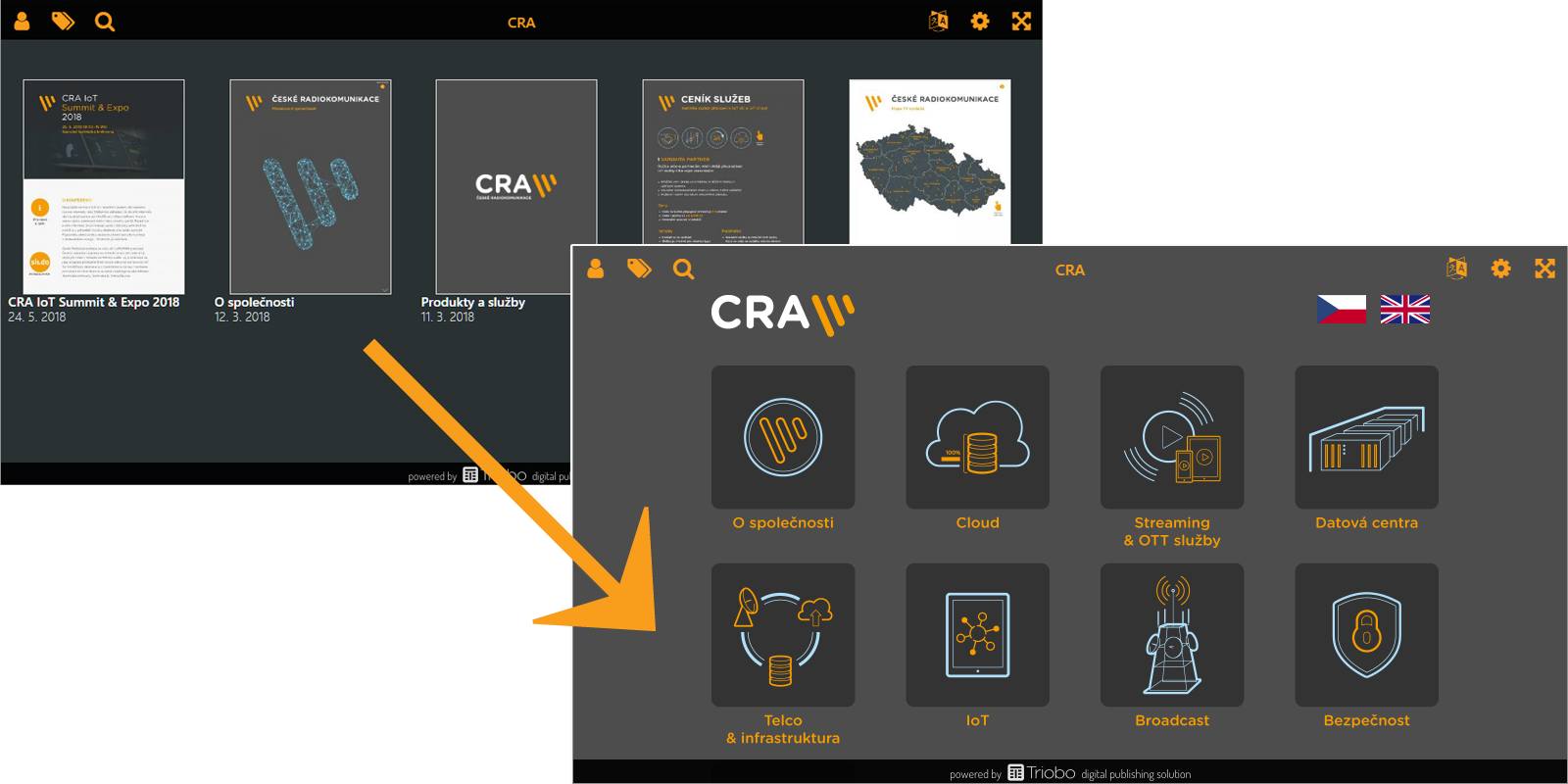
Ve většině případů budete chtít mít po spuštění aplikace viditelné obálky, typicky u magazínů. Někdy ale chcete nahradit tento způsob prezentace vlastní grafikou, například klikacími ikonami:

V takové situaci můžete smazat výše zmíněný objekt __coversP, který vykresluje obálky. Nebo, ještě lépe, objekt nemažte a jen jej v editoru ukliďte mimo viditelnou plochu, třeba nahoru nad stránku. Na plochu si nakreslete ikony, klikací mapu, cokoli chcete, a pro nastavení otevírání konkrétních vydání použijte příslušnou akci z nabídky On tap.
Lze nastavit, zda se konkrétní vydání otevře přímo na titulní stránce (to se může hodit třeba pro jednostránkové prezentační materiály) nebo na stránce s detailem vydání. Rovněž lze využít akce pro přepnutí jazykové verze aplikace a namalovat si třeba svoje vlaječky, alternativně k základnímu jazykovému přepínači.
Složitější konstrukce
A jak na to, když budete chtít například rámeček, ve kterém vlevo bude text a vpravo obrázek a přitom budete chtít, aby byl rámeček vyplněn nějakou barvou, byl roztažený podle skutečné šířky displeje a navíc byl text zarovnaný doleva a obrázek doprava? Jednoduše. Nejprve si klasicky namalujete (textový) rámeček, vyplníte jej barvou a nad něj umístíte objekty. Rámeček bude mít nastaveno roztažení na šířku. Objekt vlevo bude mít nastaveno ukotvení vlevo a podobně objekt vpravo bude mít nastaveno zarovnání doprava.
Jak si usnadnit život
Aby se vám při návrhu lépe pracovalo, můžete využít automaticky generovaný filtr pro přepnutí editace do konkrétního jazyka a/nebo orientace. Získáte větší přehlednost a skryjete objekty, které nepotřebujete. Filtry se zobrazí v levém sloupci v okamžiku, kdy nebudete mít vybraný žádný objekt.


Jak testovat design
Klasicky můžete publikovat do Triobo Content Readeru. Abyste po vypublikování urychlili změnu designu, ukončete Triobo Reader a spusťte jej znovu.