Textový box vložíte nástrojem ![]() , můžete použít tažení ve stránce nebo klepnutí (viz Vkládání objektů). Můžete pro něj nastavovat tyto vlastnosti:
, můžete použít tažení ve stránce nebo klepnutí (viz Vkládání objektů). Můžete pro něj nastavovat tyto vlastnosti:
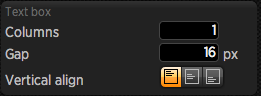
- Columns – počet sloupců. Text může být vícesloupcový a text se pak plynule přelévá mezi jednotlivými sloupci. Pamatujte na to, že pokud použijete textový rámec vyšší než je výška iPadu (1024 pixelů), který bude mít více sloupců, budete čtenáře nutit, aby po displeji přejížděl nahoru a dolů. Doporučujeme tedy vícesloupcovou sazbu používat pouze u boxů s výškou do 800 pixelů.
- Gap – mezera mezi sloupci.
- Vertical align – svislé zarovnání obsahu. Výchozí volba je nahoru. Můžete ale vybrat též zarovnání na střed nebo dolů. Pokud textový rámec obsahuje více textu, než se do něj vejde, pak v případě režimu zarovnání na střed nebo dolů text opustí svůj rámec – v takovém případě buď rámec zvětšete, nebo použijte zarovnání k hornímu okraji (v takovém režimu je přetékající text oříznut).

Poklepáním na textový box jej otevřete k dalším úpravám. Viz Editace textu
Pokud je spodní okraj rámu textového boxu červený, znamená to, že se obsah do rámu nevešel a pod spodním okrajem se nachází ještě nějaký text (nebo část textu). Skrytý obsah čtenář ve čtečce neuvidí a měli byste tedy výšku textového rámu upravit. Pokud chcete dosáhnout efektu, kdy si čtenář může textem pohybovat nahoru a dolů, použijte nastavení rolování popsané dále.
Tip: pokud u textového boxu smažete údaj Height, tedy jeho výšku, bude se výška automaticky měnit podle množství textu v boxu a veškerý obsah tak bude vždy viditelný. Zvolte také vertikální zarovnání nahoru, protože bez zadané výšky nemá vertikální zarovnávání v rámci objektu smysl.