Variable object is such a group of objects, in which only one of them is always visible.
First select an object (or group) that you want to use as a variable (multilevel), and then click the icon ![]() . The left panel shows a list of „Variable object“, in which all the states will be listed – at the beginning the object has only one state. Now, in this panel, click +, which duplicates the selected state.
. The left panel shows a list of „Variable object“, in which all the states will be listed – at the beginning the object has only one state. Now, in this panel, click +, which duplicates the selected state.
Double-click the object (which is now shown as a group) through which you will open the selected state for editing. You can now edit the object which is located in this state: i.e. if it is for example an image, tapping will display a dialog box to change the image source.
Variable object can have any number of states. Their order is set with arrows ![]() below the list of states. Any state can be also removed by clicking on the cross icon.
below the list of states. Any state can be also removed by clicking on the cross icon.
Hint: The state of variable object can be a group of objects, such as an image with a caption, or multiple images with multiple texts. It is easier to create variable objects first by creating a typical situation (e.g. grouped file with label). When the condition of variable object is a simple object (text, image …) and you need to add more objects to the state, then first change a single object to a group with Group icon (= create a “group” from one object).
Click on the icon ![]() to set the variable object.
to set the variable object.

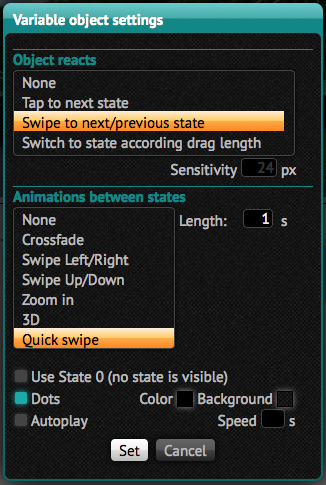
Here you can choose how the variable object will react during browsing:
- None – the object itself is not active. It is necessary to switch states with actions of other objects (see below)
- Tap to next state – clicking an object changes the state to the next one
- Swipe to next/previous state – dragging over the object switches to the next/previous state
- Switch to state according drag length – dragging over the object gradually switches between states. The Sensitivity item determines the sensitivity. The more the reader drags the more he must to run over with his finger before the next state displays.
Animation between the states Here you can choose which kind of animation will be used during the transition between individual states:
- None – no animation, the following state is displayed immediately
- Crossfade – blending
- Swipe Left/Right – when switching to a state with higher ranking the older status leaves to the left and a newer will come from the right
- Swipe Up/Down – the same in vertical direction
- Zoom in – the original state is enlarged towards the user, the new one will replace it from behind
- 3D – objects are moving in space
- Quick swipe – quick move left/right with blending
All effects can be set by using the length parameter Length. Length is in seconds.
Item Use State 0 turns on the special State 0, in which there is no visible state of the object. Usage is explained in the article Variable objects, advanced techniques
The Dots item is used to display the dots under the variable object. Use the Color to select the color, you can also choose the background color under the dots by Background, or consequently set the color to [No color]. You can test the dot display in preview to view dots. They appear at the bottom section of a variable object on the strip with a height 16 pixels. If you want to achieve that the dots will not overlap over individual states, you may finally increase the height of variable object just by 16 pixels.
Item * Autoplay * enables automatic switching of individual states after the object is displayed. The speed is defined as the time between the switching of states in seconds.
Alternative creation of variable objects
The second way how to create variable objects is to draw the individual objects separately. Then select them with mouse (in required order with Shift key depressed) and then press the button ![]() – individual objects will become individual states, all of them will be placed to the upper left corner of created variable object.
– individual objects will become individual states, all of them will be placed to the upper left corner of created variable object.
Variable object can also be divided in a similar way as any other group using the ![]() button – the states are then displayed net to each other. This may be utilized so that you can edit individual objects and then regroup them into a variable object.
button – the states are then displayed net to each other. This may be utilized so that you can edit individual objects and then regroup them into a variable object.