Online object may be inserted with the ![]() tool, you can drag the page or click (see Objects inserting). A common feature of online objects is that they require the reader to be connected to the Internet because they are offering the most actual content.
tool, you can drag the page or click (see Objects inserting). A common feature of online objects is that they require the reader to be connected to the Internet because they are offering the most actual content.

Depending on the type you can set the additional properties:
-
Youtube – Enter the video ID on the YouTube.com server – this is a string of letters and numbers and is usually in a video address after the characters ?v=. Example: video at the web page http://www.youtube.com/watch?v=5BZzSoXIDZc has the ID * 5BZzSoXIDZc*. Using the 16:9 and 4:3 buttons you can adjust the frame height so that the side aspect ratio of matches the desired value.
-
Vimeo – enter the video ID on the Vimeo.com server – this is a number with which the video address ends. Example: a video at the address http://vimeo.com/22439234 has the ID 22439234. Using the 16:9 and 4:3 buttons you can adjust the height depending on the desired ratio at given width.
-
Twitter – Enter the Widget id. Widget must be first created at the web page https://twitter.com/settings/widgets. Load a new Widget with the Create new button, to configure everything you need and save. Subsequently the widget-id is displayed in the address bar as a long number. So if you see such address https://twitter.com/settings/widgets/376778312434978817/edit, then the widget-id is 376778312434978817.
-
Facebook – You can display information from your fan pages: enter the address of your site that follows after the http://www.facebook.com/, for example, thus trioboCZ. Mark this box if you want to display beside the information box also header stream of messages (states), icons of your fans. In addition to assumed implementation of light background you can also use the color scheme requiring the dark background – remember that with the online object you can set background color in the same way as with any other object.
-
WWW – you can put any web page in the article. We recommend a simple text page of type m.zive.cz or m.ihned.cz
-
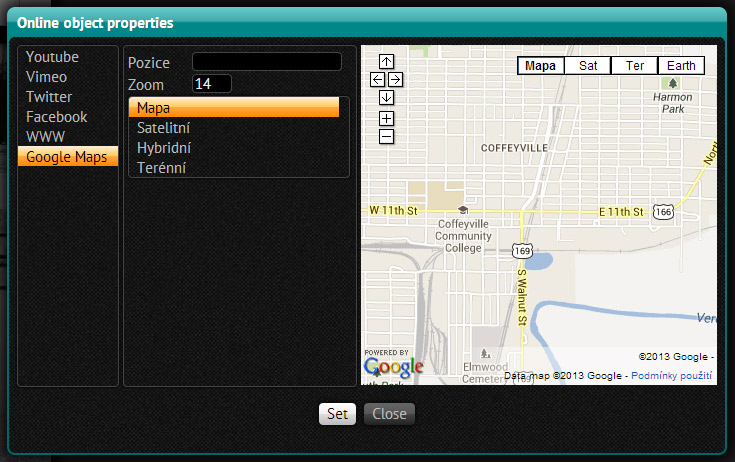
Google Maps – Google maps can be embedded using previous option WWW, however there exists even easier way if you know the coordinates of the place you want to show on maps. Go to https://maps.google.com, find the desired location and click on it with the right mouse button. Select the “What is here?* item – then coordinates are displayed in the search box. Copy and paste them into Triobo. Next select the zoom: 1 is the entire globe, 16 are detailed streets 20 and above is applicable only to high-quality aerial photographs. You may also choose the map type.
Note: We do not recommend to insert more online objects of YouTube and Vimeo types into one article, they may mutually interfere with each other. Do not insert more online Twitter objects into one article, only one of them will be functional.
During online editing of an object a preview will be displayed on the right side. (With the exception of Twitter, which you’ll see once you start the preview of the entire article).
Note: The functionality of online objects depends on the external companies it cannot be guaranteed that all modules will be always working.
We recommend
Remember that on-line objects are dependent on the internet connection. Read how to solve this problem with elegance.